나는 프론트엔드 개발을 하고 있는데 서비스 사이트도, 어드민 사이트도 개발하고 있었다~ 서비스 사이트는 사용자를 직접 만나고, 어드민 사이트는 회사 내부 사람들만 이용한다. 이제 어드민 사이트는 백엔드 개발자들이 개발하고, 프론트엔드 개발자들은 사용자를 직접 만나는 사이트에 더 집중하기로 했다!
요즘은 내가 어드민 사이트를 주로 개발하고 있어서 백엔드 분들께 프론트엔드 개발에 대해 알려드리고 있다. 일단 기본적인 세팅에 대해 말씀드렸다. 노션에 정리해서 회의실 잡고 알려드렸다..ㅎㅎ 처음에는 뭘 말씀드릴지 막막했는데, 내가 처음에 배운 걸 되짚으면서 정리했다.
1. vs code 설치하기
2. vscode setting.json 설정하기, extension 추천
3. chrome extension 추천(vue를 사용하고 있어서 vue dev tool & Cookie-Editer )
4. git repository fork - clone
5. node, yarn 설치하기
6. 프로젝트 열고 yarn (필요한 라이브러리 설치하기), yarn dev로 로컬에서 서버 실행하기
7. 사용하는 기술, 라이브러리 소개
8. 폴더 구조 소개
9. PR 관련 팁 (스쿼시 머지 사용 중, PR template 있다는 것, PR 올리기 전에 yarn build하면 에러 잡을 수 있다는 것)
질문, 에러와 함께 했다..ㅎㅎ
다행히 선배 프론트엔드 개발자 분도 같이 들어오셔서, 내 부족한 부분을 보충해주셨다. ♥️ 최고 👍
나는 신입 프론트엔드 개발자라서 평소에는 선배 프론트엔드 개발자분들께 질문하는 입장이었는데, 어제 오늘은 내가 질문을 받고 있어서 신기하다. 이야기하고 이야기 듣는 게 재미있기도 하고, 나도 확실히 몰랐던 부분을 알아가서 유익하기도 하다. 내 작은 지식이 도움이 돼서 뿌듯하기도 하다 ㅎㅎ 다만 ㅠㅠ 일하는 중에 흐름이 끊길 때가 종종 있어서, 일을 집중해서 할 시간을 확보하는 게 필요할 것 같다!
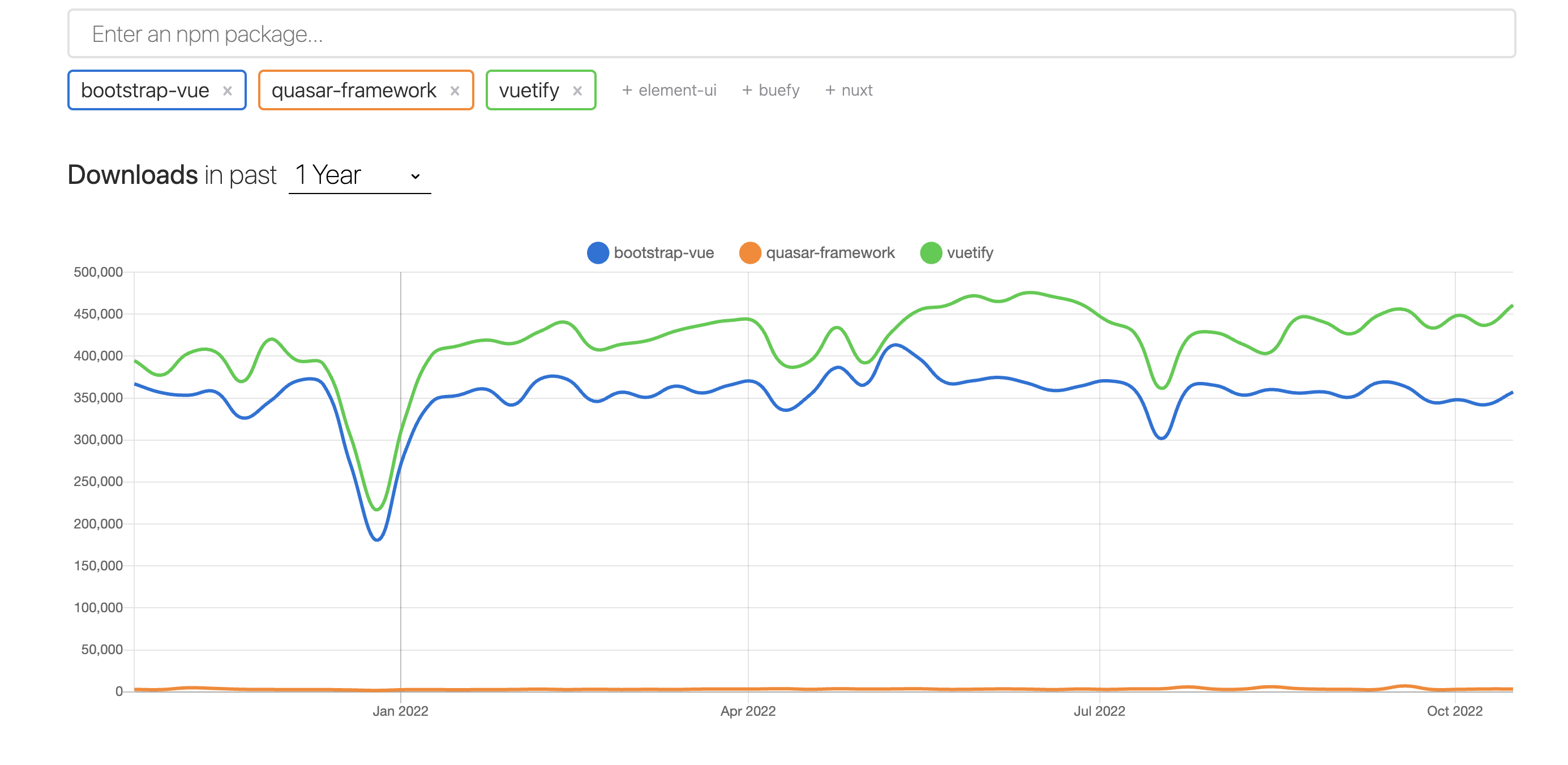
그리고 UI 프레임워크를 사용하지 않고 있다가 사용하기로 했다. 아무래도 백엔드 개발자분들이 쉽고 빠르게 완성도 있는 결과물을 낼 수 있으니까..! 그걸 결정하는데 npm trends를 이용하니까 깃허브 스타 수, 이슈 수, 최근 업데이트, 사이즈, npm 다운로드 수 등을 볼 수 있어서 유용했다.
https://npmtrends.com/bootstrap-vue-vs-quasar-framework-vs-vuetify
bootstrap-vue vs quasar-framework vs vuetify | npm trends
Comparing trends for bootstrap-vue 2.22.0 which has 353,232 weekly downloads and unknown number of GitHub stars vs. quasar-framework 0.17.20 which has 3,242 weekly downloads and 22,212 GitHub stars vs. vuetify 2.6.12 which has 467,452 weekly downloads and
npmtrends.com


'개발&성장 일기 🌱🌼' 카테고리의 다른 글
| 신입 프론트엔드 개발자의 입사 셋째달, 넷째달 돌아보기 (2) | 2022.11.19 |
|---|---|
| 신입 프론트엔드 개발자의 입사 첫 달과 둘째 달 돌아보기 📝 (0) | 2022.11.18 |
| 처음으로 QA님과 같이 일해봤다 ! (2) | 2022.10.18 |
| 서비스 오픈을 앞두고~~~~ (2) | 2022.10.18 |
| 몇 분께 둘러싸여서 급하게 버그를 해결해야 했던 날 🥺🐞 (0) | 2022.09.30 |